| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- git message
- it지원
- 알고리즘
- #{}
- git 명령어
- gradle 설치
- REST
- ${}
- 유효성
- SQL
- bubblesort
- BCrypt
- 최대값 최소값
- 자바 예상문제
- nodejs http
- container-fluid
- $('input [name=
- 자바 로또
- git
- a href="#" onclick="return false"
- map형태 jsp와 mapper
- nodejs
- 포워드 엔지니어링
- interface default
- resultType="hashmap"
- templet
- cmd mariaDB
- 전역객체
- $(document).on
- MariaDB
- Today
- Total
Rubberduck-Debugging
polling, long polling, webSocket, socket.io 본문
* webSocket과 socket io의 차이점
브라우저 지원이 socket io가 훨씬 많음.(특히 webBrowser는 webSocket 지원 안함)
기존의 양방향 통신 방법
webSocket은 웹페이지와 서버간에 실시간 상호작용을 위해 만들어진 스팩이다.
http 규격 자체가 클라이언트에서 서버로의 단방향 통신을 위해 만들어진 방법으로,
webSocket 이전에는 실시간 통신을 위해서 일반 http request에 약간의 트릭을 사용해서 실시간인것 처럼 작동하게 하는 아래와 같은 기술들이 있었다.
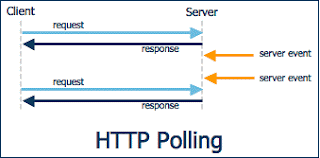
polling
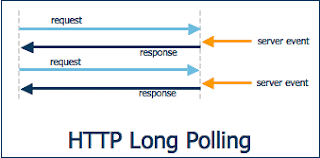
long polling
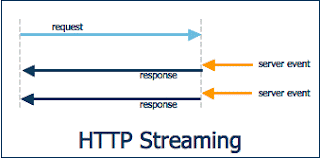
streaming
long polling과 마찬가지로 클라이언트에서 서버로 일단 http request를 날린다. 서버에서 클라이언트로 이벤트를 전달할때 해당 요청을 끊지 않고 필요한 메시지만 보내기를(flush) 반복하는 방식이다. long polling에 비해 서버에서 메시지를 보내고도 다시 http request 연결을 하지 않아도 되어 부담이 경감될것으로 보인다.
이와 같은 기술을 사용해본적은 없지만 long polling, streaming 방식의 경우 서버에서 클라이언트로 메시지를 보낼 수 는 있으나 클라이언트에서 서버로 메시지를 보내는것은 문제가 있어 보인다.
이런 꼼수에서 벗어나 정식으로 클라이언트 서버간 양방향 통신이 가능하게 하기 위해서 HTML5 표준의 일부로 webSocket이 만들어지게 되었다.
이렇게 websocket은 처음부터 웹페이지와 서버간에 양방향 통신을 위해 만들어진 스팩이다.
여기까지는 아무문제 없고 복잡할 것도 없어 보이는데 아래와 같은 이슈로 인해 생각할 것들이 많아진다.
- webSocket 미지원 웹 브라우저: 오래된 버전의 웹 브라우저는 webSocket을 지원하지 않는다.(특히 인터넷 익스플로러 구버전)
- 웹 브라우저 이외의 클라이언트 지원: 서버의 입장에서 클라이언트는 웹 브라우저뿐만이 아니다.
Socket.io(http://socket.io)
출처: http://adrenal.tistory.com/20 [시나몬 브레드]
플젝에 채팅넣고싶뜨아
'개발자 > 201801프로젝트_Hello,mind!' 카테고리의 다른 글
| npm 명령어 모음 링크 (0) | 2019.01.22 |
|---|---|
| json 배열 추가 (0) | 2019.01.21 |
| split된 문자열을 List로 넣는 방법 (0) | 2019.01.20 |
| DB 식별 비식별 (0) | 2019.01.10 |
| 간단 명세서, 프로젝트 설계 (0) | 2019.01.04 |